Le Campus Nantes


Web Design, WordPress, Figma
2024
Briac Onno, Eduservice
CSS/JS, WordPress Elementor, Figma
La mission/projet principal de se stage alterné est la création d’une Landing page qui devra accueillir des potentiels futurs client et aussi des étudiants actuels.
Le but de la Landing page est de valorisé les Events sur le Campus (tel que les soirées jeux de sociétés, les Jobs Dating, conférences, etc...), et ajouter une redirection efficace sur les site existant des écoles vers les demandes de doc ou de prise de contact. Tout cela afin d’avoir un retours immédiats des statistiques avec Google Analytiques, et avec une novelle identité graphique qui ne reprend pas celle des écoles ou de Eduservice.
J'ai commencé une veille concurrentielle sur les sites des autres écoles concurrentes. Puis j'ai rédigé un doc pour réunir les informations les plus pertinentes et voir ce que je pourrais apporter de mieux sur un Landing page.
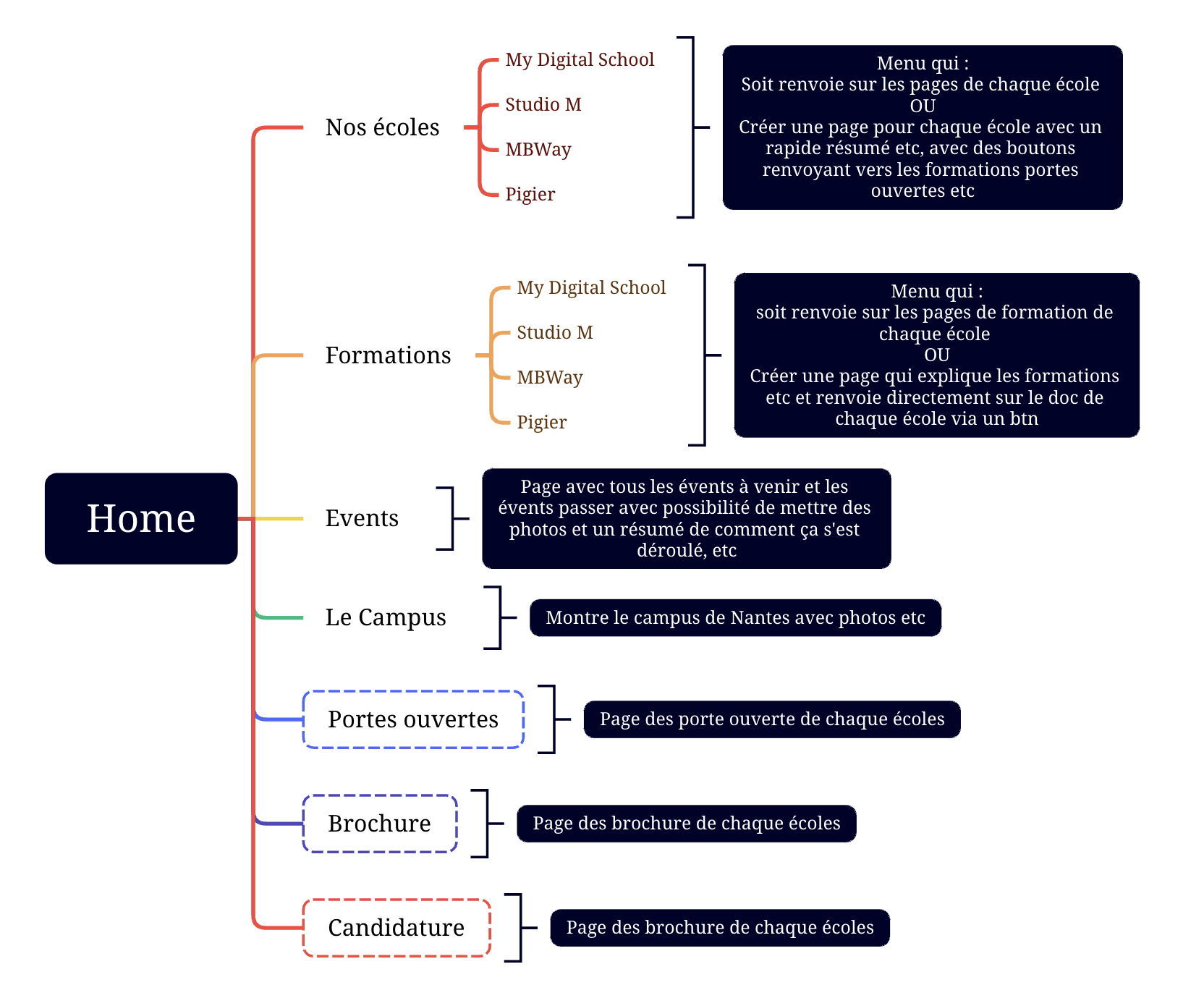
Je commence la phase de conception avec donc l'arborescence pour avoir une vue globale, puis je me lance sur le figma faire mon wireframe ainsi que la maquette.

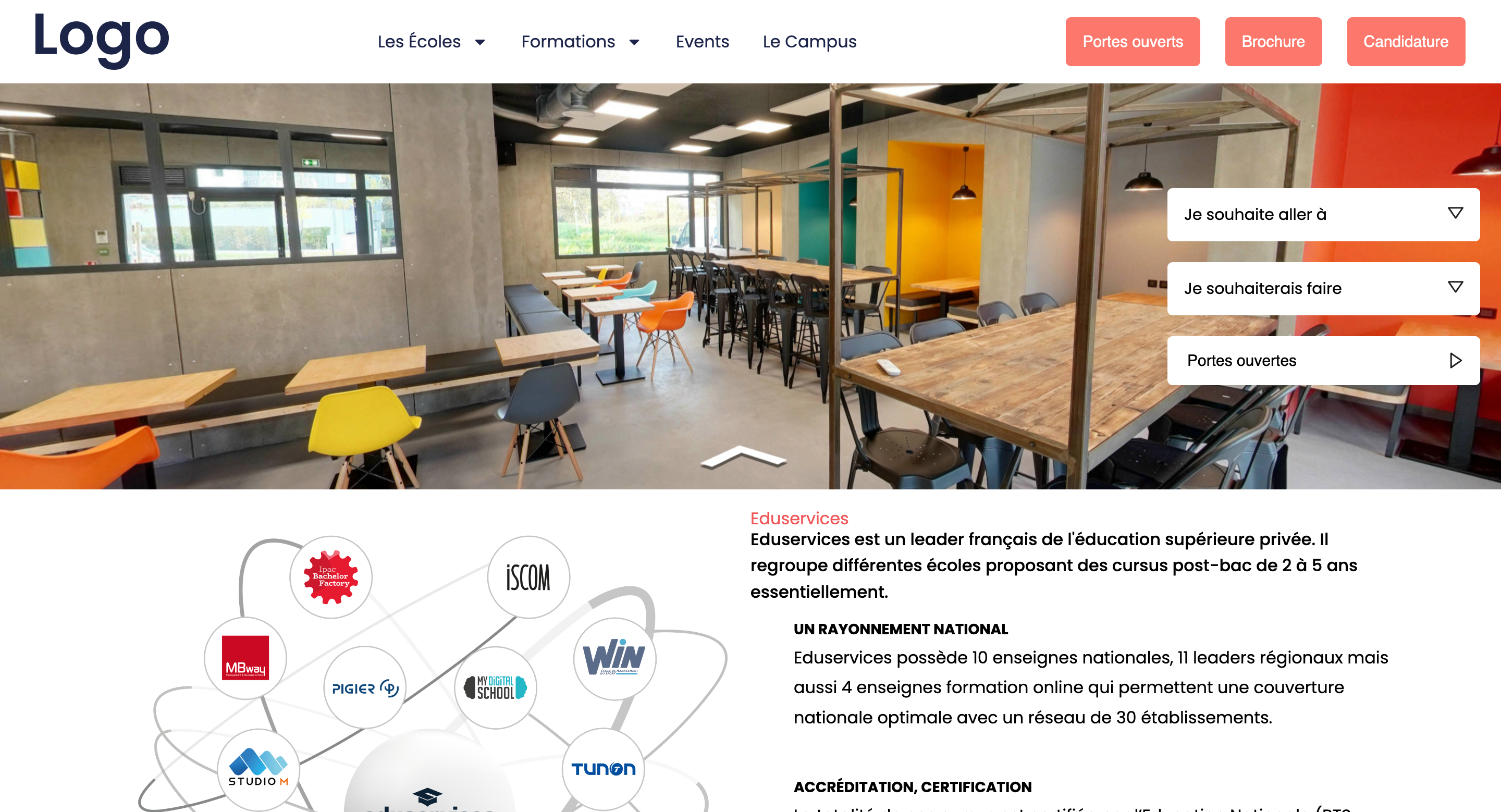
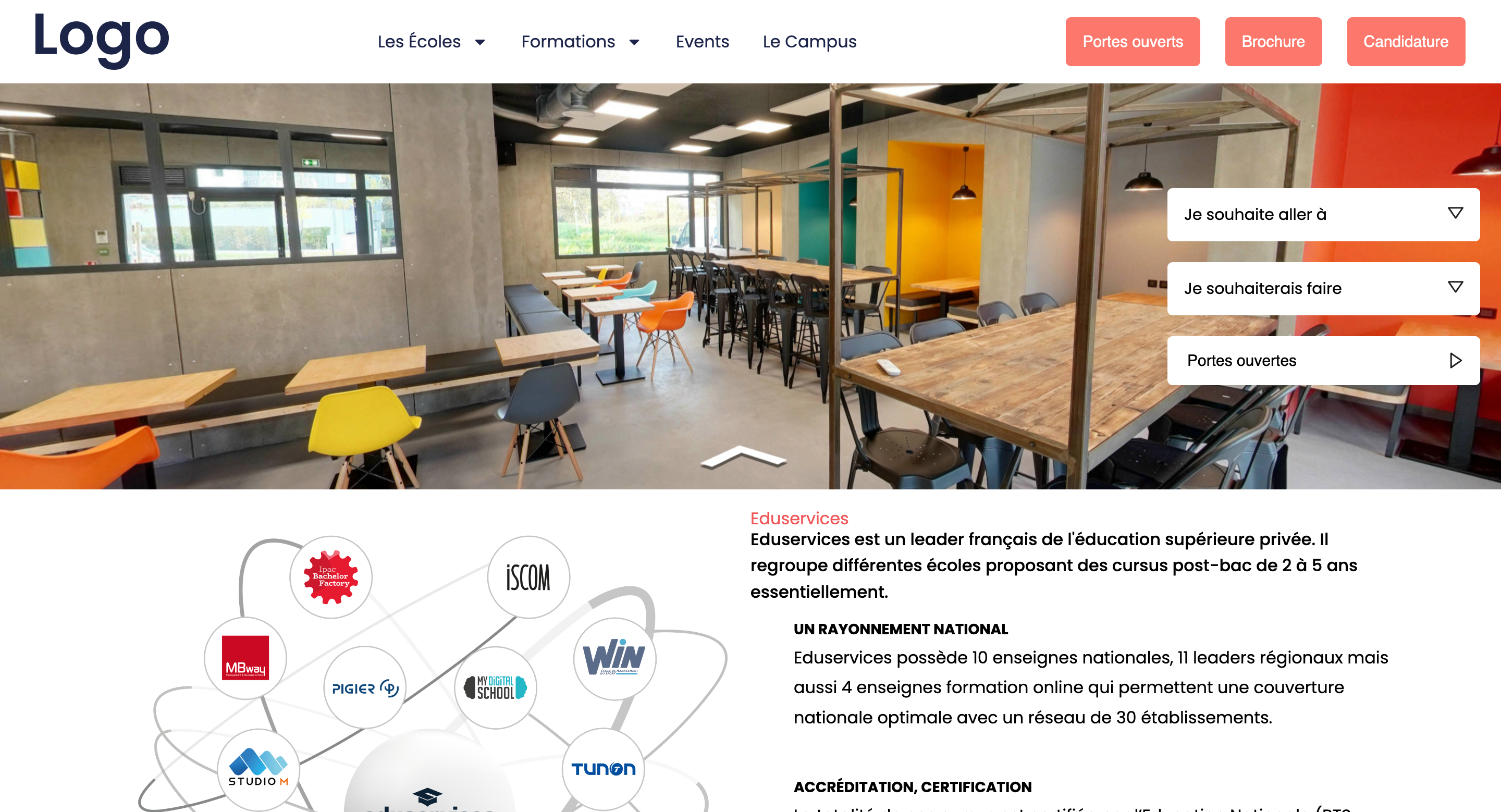
Pour la page Home, j'ai repris la structure du site existant en faisant une évolution graphique. Rajout d'un carrousel d’images et de CTA sur les écoles les formations, ainsi qu’un button qui revoit vers toutes les prochaines JPO
Pour la suite de la page, j’ai ajouté plusieurs sections utiles aux étudiants ainsi que des sections d’information plus ciblées parents d'étudiants recherchant des informations sur l’établissement souhaité.