Doriane


Web Design, Figma
2024
Briac Onno, Clement Prevost, Eva Kunt, Thibaud LIGER
Figma


Une Landing page a été faite pour le Lancement de l'application web Doriane sur le CMS Framer.
J'ai choisi Framer car c'était la solution la plus simple afin de créer une Landing page responsive et avec des éléments dynamiques en 4 h à 5 h.

Nous sommes une équipe de cinq étudiants collaborant sur ce projet. Clément Prevost se charge du développement, Tibaud Liger de la création numérique et du graphisme, Matéo Lesguer s'occupe du marketing, tandis que Moi ainsi que Eva Kuntz contribuent au design web.
Notre projet consiste en la création d'un gestionnaire de planning scolaire, avec pour objectif de simplifier le processus de création d'un emploi du temps pour des formations. L'idée nous est venue à la suite d'une conversation avec Doriane, membre du corps éducatif de MyDigitalSchool Nantes, qui nous a exposé les difficultés qu'elle rencontrait dans l'élaboration des emplois du temps.
L'objectif est de concevoir une interface intuitive et facile à utiliser. L'un de nos principaux axes de différenciation par rapport à la concurrence est le design. En effet, plusieurs de nos concurrents proposent des interfaces encombrées et surchargées d'informations.
Nous avons commencé la phase de conception par un audit de nos principaux concurrents pour
comprendre les forces et les faiblesses de leurs sites.
Nous avons également réalisé une veille pour en apprendre davantage sur les codes visuels des
applications de planification.
Page d’inscription :
L’utilisateur arrive sur la page d’inscription du site web. Si l'utilisateur n'a pas encore de
compte, il clique sur le bouton "S'inscrire". Il doit remplir un formulaire avec des informations de
base telles que :
- Nom de l’espace scolaire
- Adresse e-mail
- Mot de passe
Connexion :
Si l'utilisateur a déjà un compte, il clique sur le bouton "Se connecter" et entre son adresse
e-mail et son mot de passe pour accéder à son espace personnel. Sinon Page d’inscription.
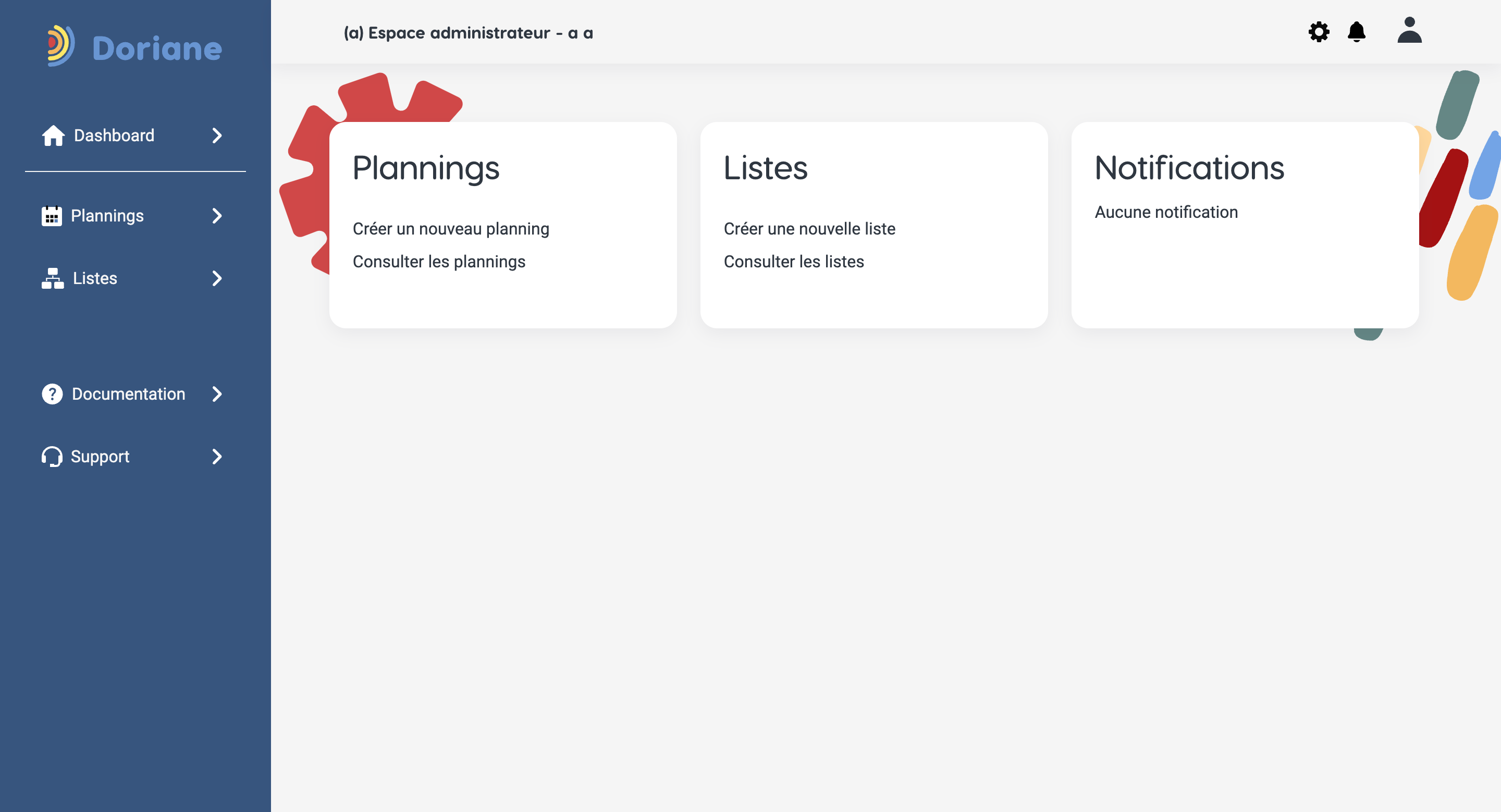
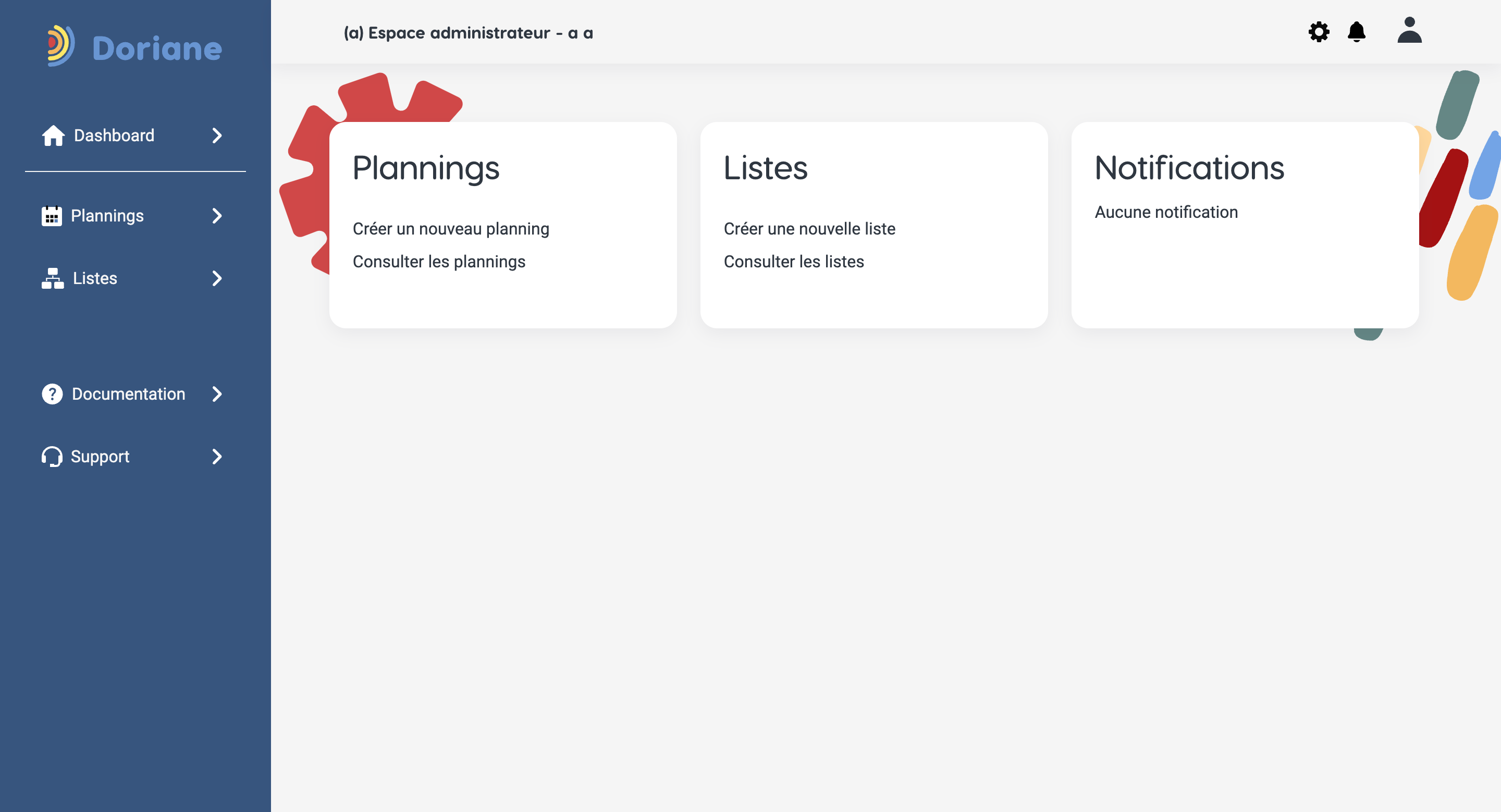
Tableau de bord :
Après s'être connecté, l'utilisateur est dirigé vers le Dashboard. Celui-ci affiche un aperçu de ces
planning, les erreurs, et les notifications.
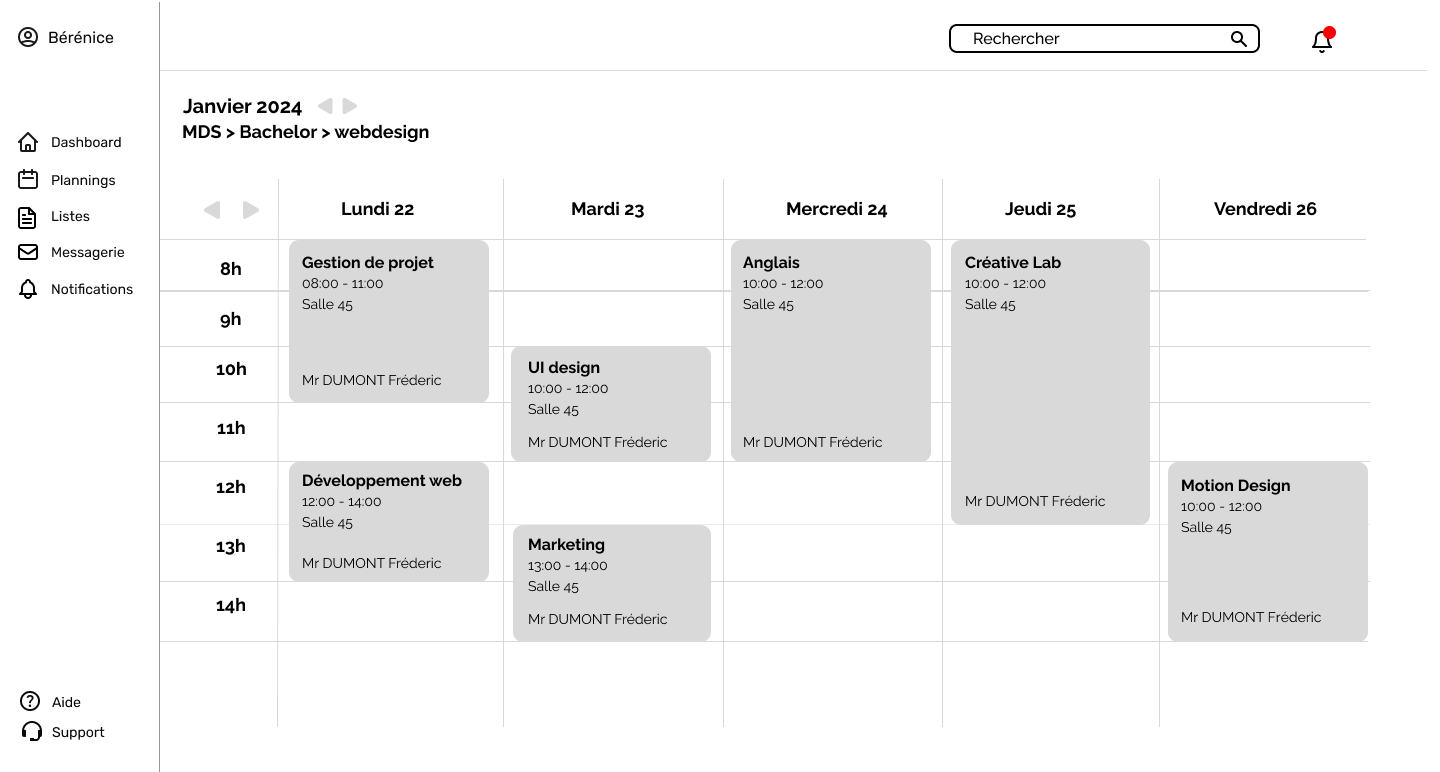
Planning :
barre latérale
Création d'un planning :
L'utilisateur clique sur le bouton "Créer un planning". Il doit alors :
- Le nom du planning
- Choisir la classe concerné
- La maquette pédagogique
- Date de départ et de Fin
Gestion des plannings
L'utilisateur peut :
- Modifier un événement en cliquant dessus dans le planning sur l'icône modifier
- Changer le nom de l'évènement
Création d'un planning :
L'utilisateur clique sur le bouton "Créer un planning". Il doit alors :
Notifications et rappels
L'utilisateur reçoit des notifications pour les événements et les tâches à venir. Il peut choisir de
recevoir ces notifications par e-mail, SMS, ou via des notifications push sur son appareil mobile.
- il y accède via l’icône cloche
Paramètres du compte
L'utilisateur peut accéder à la section des paramètres pour :
- Mettre à jour ses informations personnelles
- Gérer ses abonnements et options de paiement si le service est payant